Bagi
blogger sekalian mungkin dah pernah lihat suatu blog yang menggunakan
like fanpage melayang. Dan sekarang admin akan membahas tentang
cara membuat like fanpage facebook dan folow twitter melayang. Tetapi trik ini bersahabat karena
kotak melayangnya bisa di
close, karena menurut pengalaman admin sepertinya ada yang gak bisa di
close.Daripada kelamaan adminnya pun capek dah ini
cara membuat like fanpage facebook dan follow twitter melayang:
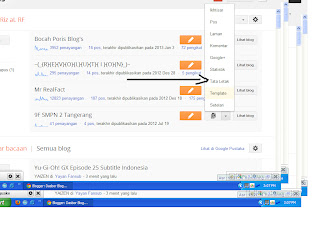
1. Dasboard Blogger lo > Tata Letak > Tambah Gadget
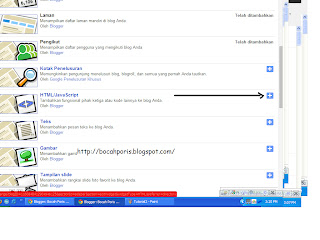
2. Pilih HTML Javascript Lalu Masukan Kode Berikut Ini
3. Copy kode di bawah ini
<style type='text/css'>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center><a class="murub">
Jangan Lupa Like ya</a></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=
https://www.facebook.com/pages/Bang-Zendy/548851531797318?ref=hl&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784"
scrolling="no" frameborder="0" style="border:none; overflow:hidden;
width:292px; height:258px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<br/>
<div class="twitter">
<!--
Twitter --> <iframe title="" style="width: 250px; height: 20px;"
class="twitterx-follow-button"
src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&
align=&button=blue&id=twitter_tweet_button_0&
lang=ID&link_color=&screen_name=
GuaTampan&show_count=&
show_screen_name=&text_color=" frameborder="0"
scrolling="no"></iframe> </div>
<a class='close' href='#'>×</a>
</div>
Catatan :
Yang Berwarna
Merah Ganti Sesuka lo
Yang Berwarna
Hijau Ganti Dengan URL Fanspage Facebook lo
Yang Berwarna
Ungu Ganti Dengan nama twitter loe
4.Lalu simpen dan lihat hasilnya
Dan sekian tentang
cara membuat like fanpage facebook dan follow twitter melayang jika ada yang masih kurang silahkan di komentari ya..!!